# JavaScript SDK
# 概要
Webアプリケーションを作成するためのSDKです。
メディア通信(映像・音声通話)、画面共有、データ通信(チャット機能など)が実現できます。
作成したWebアプリケーションは、スマートフォンのブラウザアプリでも利用可能です。
# SDKのダウンロード
# npmを利用する場合
npmがインストールされている環境下で下記コマンドを実行します。
$ npm install skyway-js
スクリプト上で、requireまたはimportを利用して、パッケージをインポートします。
// require
const Peer = require('skyway-js');
const peer = new Peer({key: 'あなたのAPIキー'});
// import
import Peer from 'skyway-js';
const peer = new Peer({key: 'あなたのAPIキー'});
# CDNを利用する場合
以下のスクリプト要素をHTMLファイルに追加します。
<script src="https://cdn.webrtc.ecl.ntt.com/skyway-4.4.5.js"></script>
skyway-4.4.5.jsは最新バージョンです。
圧縮版を利用する場合はskyway-4.4.5.min.jsのようにファイル名末尾に.minを加えます。
# 動作確認済みブラウザ
最新バージョンのSDKにて、以下各種ブラウザでの動作を確認しております。
- Google Chrome:安定版の最新2バージョン
- Firefox:安定版の最新2バージョン
- Safari:安定版の最新2バージョン
- Microsoft Edge:安定版の最新2バージョン(Chromium版)
# チュートリアル
1対1のシンプルなビデオ通話アプリケーションを作成してみましょう。
※動作確認済ブラウザはGoogle ChromeとFirefoxの最新版です。
# 1.準備
# 1-1.APIキー取得、利用可能ドメイン追加
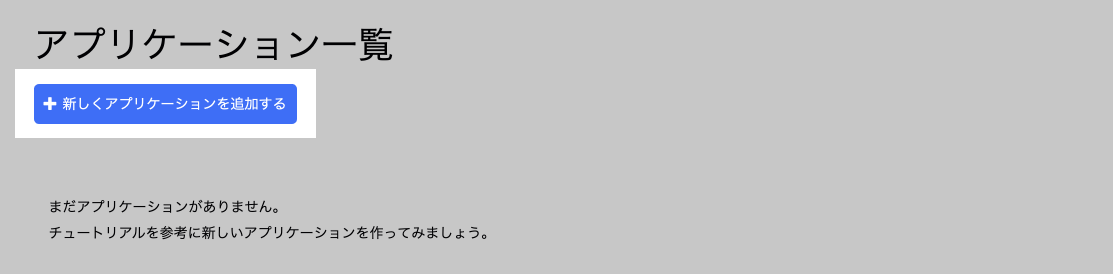
ダッシュボードへログインし、以下の3つを行います。
- 「新しくアプリケーションを作成する」ボタンを押す

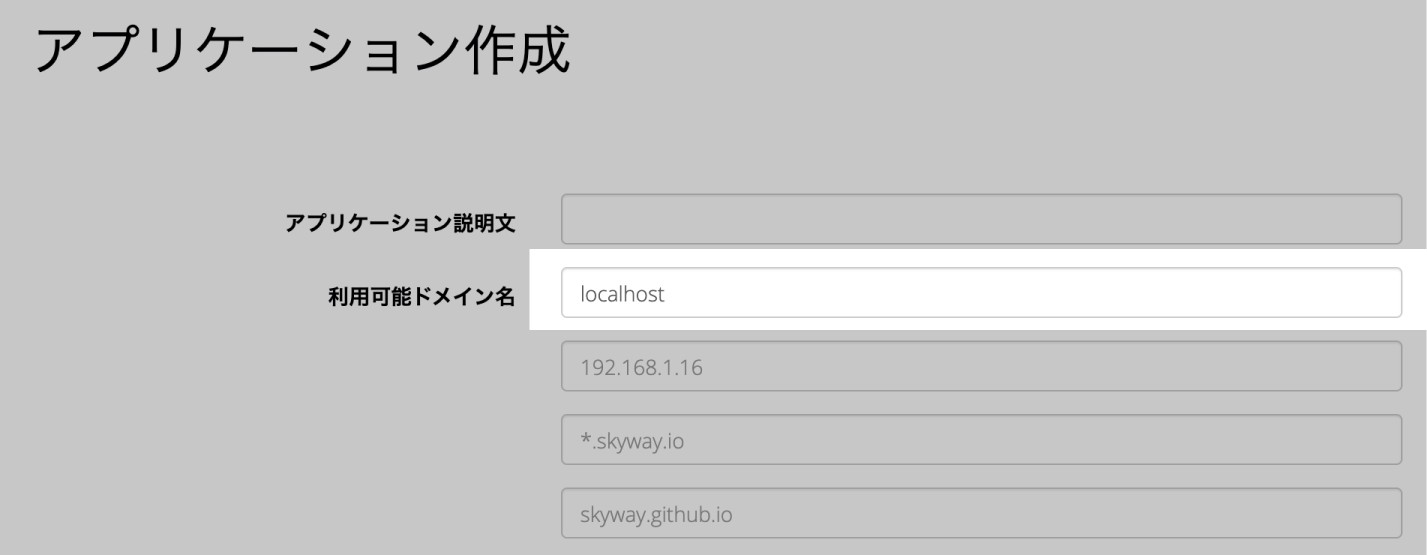
- 「利用可能ドメイン」に"localhost"を追加して、「アプリケーションを作成する」を押す

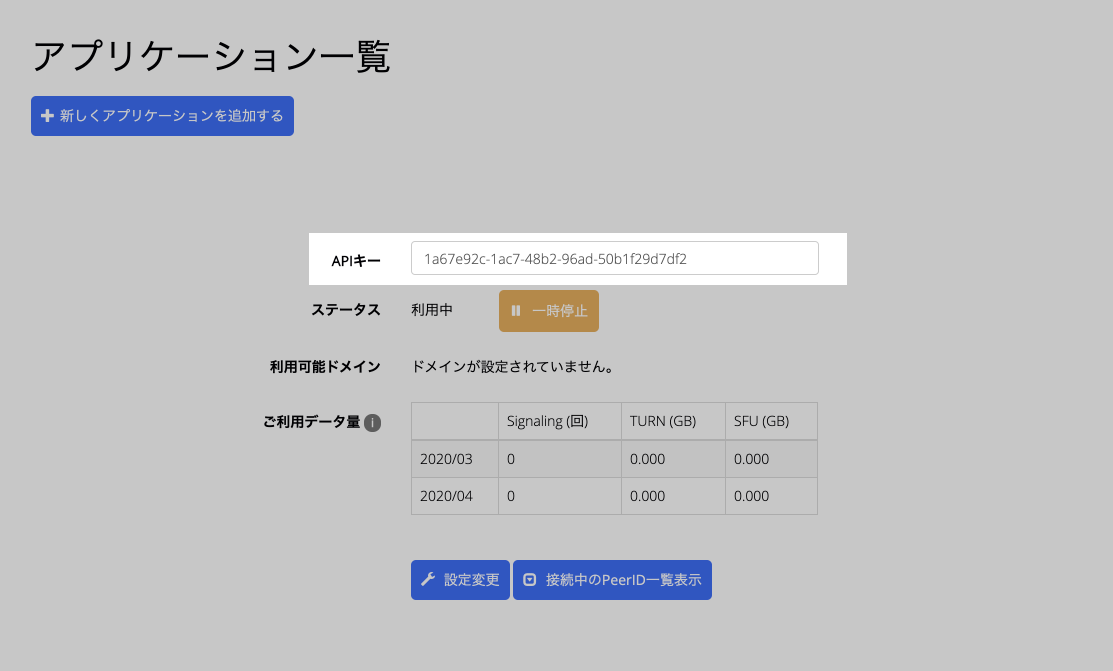
- APIキーをコピーして保存

# 1-2.ローカルwebサーバの準備
WebRTCの機能をローカル環境で利用する場合は、Webサーバを利用する必要があります。
以下に、いくつかの方法を記載します。
オススメ:Visual Studio Codeの拡張機能Live Serverを使う
Macのターミナル、またはWindowsのコマンドプロンプト / Git Bashにて、下記の各種環境に応じたコマンドを実行
# python 2.X
$ python -m SimpleHTTPServer 8080
# python 3.X
$ python -m http.server 8080
# ruby
$ ruby -run -e httpd . -p 8080
# php
$ php -S localhost:8080
- windowsにて、XAMPPをインストールして実行
# 2.アプリケーションの作成
# 2-1.HTML作成
まずHTMLファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SkyWayチュートリアル</title>
</head>
<body>
</body>
</html>
# 2-2.SDKのインポート
CDNでSDKをインポートします。headタグ内に以下を追加しましょう。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.webrtc.ecl.ntt.com/skyway-4.4.5.js"></script>
<title>SkyWayチュートリアル</title>
</head>
# 2-3.カメラ映像、マイク音声の取得
カメラ映像・マイク音声を取得します。
まず、カメラ映像を表示する領域を作ります。body要素の中にvideo要素を追加します。
<body>
<video id="my-video" width="400px" autoplay muted playsinline></video>
</body>
次に、body要素の最下部にscript要素を追加し、処理を書いていきます。
Webブラウザでカメラ映像、マイク音声を取得するためには、getUserMediaというブラウザ標準APIを利用します。
getUserMediaで取得したstreamオブジェクト(自分のカメラ映像)を、先程のvideo要素にセットしています。
<script>
let localStream;
// カメラ映像取得
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then( stream => {
// 成功時にvideo要素にカメラ映像をセットし、再生
const videoElm = document.getElementById('my-video');
videoElm.srcObject = stream;
videoElm.play();
// 着信時に相手にカメラ映像を返せるように、グローバル変数に保存しておく
localStream = stream;
}).catch( error => {
// 失敗時にはエラーログを出力
console.error('mediaDevice.getUserMedia() error:', error);
return;
});
</script>
ここで、一度ローカルサーバーを起動して、カメラ映像が表示されるか確かめてみましょう。
注意
利用者のプライバシーを守るために、カメラの使用許可を求めるダイアログが出てきます。許可してください。
# 2-4.Peerの作成
相手との通信を行うための処理を追加していきます。
まず、Peerと呼ばれる、通信拠点の単位となるオブジェクトのインスタンスを生成します。
オプションとして、keyには、最初に保存したAPIキーを記載します。
debugではログ出力レベルを指定します。3の場合は、開発用に全てのログを出力します。
//Peer作成
const peer = new Peer({
key: 'あなたのAPIキー',
debug: 3
});
# 2-5.PeerID取得
相手と接続するためには、相手の電話番号が必要です。
SkyWayで電話番号にあたるのが、PeerIDです。
PeerIDは、Peerオブジェクトのopenイベントと呼ばれる、SkyWayのシグナリングサーバとの接続が成功したタイミングで発生するイベントで取得します。
イベント内で、取得したPeerIDをp要素に挿入します。
<body>
<video id="my-video" width="400px" autoplay muted playsinline></video>
<p id="my-id"></p>
</body>
//PeerID取得
peer.on('open', () => {
document.getElementById('my-id').textContent = peer.id;
});
ここで一度、PeerIDが取得できるか、ローカルサーバで確かめてみましょう。
画面上に16桁のランダム英数字が表示されれば成功です。
# 2-6.発信処理
発信処理を追加します。
body要素内に以下の3つを追加しましょう。
- 相手のPeerIDを記入するテキストエリア
- 発信ボタン
- 着信時に相手の映像を表示するvideo要素
<body>
<video id="my-video" width="400px" autoplay muted playsinline></video>
<p id="my-id"></p>
<input id="their-id"></input>
<button id="make-call">発信</button>
<video id="their-video" width="400px" autoplay muted playsinline></video>
</body>
次に、ボタン押下時に実行される発信処理を追加します。
ボタン押下時の処理の中に、peerのcallメソッドを追加します。
callメソッドは、以下2つの引数を取ります。
- テキストエリアに記入されたPeerID
- 最初に用意した自分のカメラ映像(localStream)
callメソッドは、相手に接続した時にMediaConnectionオブジェクトが取得できます。
このMediaConnectionには相手の映像が含まれています。
相手の映像を画面に表示するため、MediaConnectionを引数に取るsetEventListener関数を作成します。
関数内で、mediaConnectionのonメソッドにて、相手の映像を取得したときに発生するstreamイベントのリスナを用意します。
イベントリスナ内に、相手の映像をvideo要素にセットする処理を記載します。
// 発信処理
document.getElementById('make-call').onclick = () => {
const theirID = document.getElementById('their-id').value;
const mediaConnection = peer.call(theirID, localStream);
setEventListener(mediaConnection);
};
// イベントリスナを設置する関数
const setEventListener = mediaConnection => {
mediaConnection.on('stream', stream => {
// video要素にカメラ映像をセットして再生
const videoElm = document.getElementById('their-video')
videoElm.srcObject = stream;
videoElm.play();
});
}
# 2-7.着信処理
最後に、着信処理を追加します。
Peerオブジェクトのcallイベントは、相手から接続要求が来たタイミングで発生するイベントです。
発生時にmediaConnectionオブジェクトが取得できます。
mediaConnectionオブジェクトのanswerメソッドにて、カメラ映像取得時に保存しておいたlocalStream変数を引数にとり、
自分のカメラ映像を相手に返します。
その後、先程用意した、イベントリスナの関数を追加し、先程と同様に相手の映像をvideo要素にセットするようにします。
//着信処理
peer.on('call', mediaConnection => {
mediaConnection.answer(localStream);
setEventListener(mediaConnection);
});
これで完成です。
# 3.実行
別タブでページを2つ表示して、他方のPeerIDをテキストエリアにコピー&ペーストし、発信ボタンを押下しましょう。
どちらのページにも映像が2つ表示されれば疎通成功です。これで完成です。
完成したアプリケーションを、Github PagesやNetlify等、無料のホスティングサービスを利用してアップロードし、複数の端末からの接続を試してみましょう。
なお、アップロードする際は、アップロード先のドメインを、ダッシュボード上の「利用可能ドメイン」に忘れずに加えてください。
注意
ハウリングを防ぐために、video要素にはmuted属性を加えています。必要に応じて削除してください。
# 4.TIPS
Peerオブジェクトには、他にも様々なイベントがあります。
# errorイベント
何らかのエラーが発生した場合に発火します。エラーが発生したら、警告ダイアログでその内容を表示できるようにします。
peer.on('error', err => {
alert(err.message);
});
# closeイベント
Peer(相手)との接続が切れた際に発火します。
peer.on('close', () => {
alert('通信が切断しました。');
});
